Использование фрейма для вставки картинки в формате webp
Это адаптивная картинка webp в фрейме:
Для фрейма
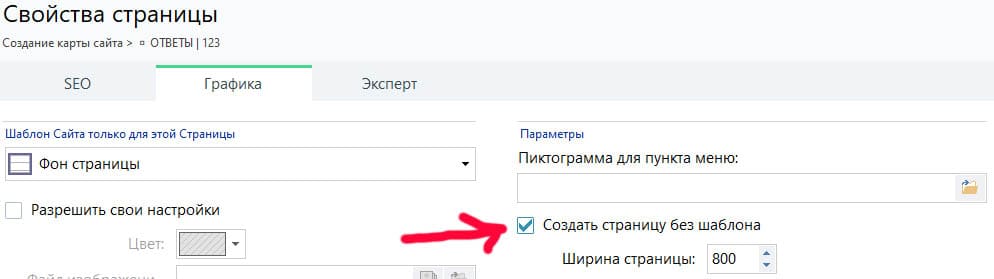
1. Создаём отдельную страничку без шаблона для нашей картинки webp.
Свойства - Графика - Создать страницу без шаблона - ширину страницы указываем по ширине нашего изображения.

2. в свойтва страницы вставляем код:
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.responsive {
width: 100%;
height: auto;
}
</style>
3. Вставляем в тело страницы код нашего webp изображения:
<picture>
<source srcset="//ваш сайт/путь к картинке.webp" type="//ваш сайт/путь к картинке.webp ">
<img src="//ваш сайт/путь к картинке.webp" alt="Описание"class="responsive" width="800" />
</picture>
4. Создаём основную страницу и вставляем в нее код фрейма с нашей webp картинкой:
<p><iframe align="middle" frameborder="1" height="610" name="Описание" scrolling="no" src="адрес страницы с картинкой" title="Название" width="100%"></iframe></p>