Формат webp в WebSite X5
Как уменьшить вес изображений и использовать webp в WebSite X5 для мгновенной загрузки страниц сайта.
Это картинка webp

Наш исходный файл jpg 800х450 весит 405 КБ
Теперь вес файла jpg 123 КБ
Получаем 53 КБ
Но можно и без "танцев с бубнами", одним нажатием и сжать и перевести в webp здесь: https://squoosh.app/
3. Грузим файл webp на сайт
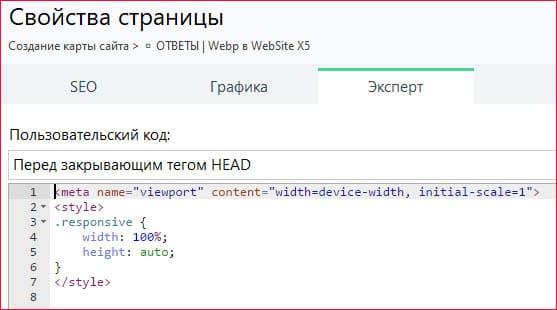
1. Чтобы изображение стало адаптивным, вставляем в свойства страницы
код:
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.responsive {
width: 100%;
height: auto;
}
</style>
В тело страницы вставляем:
<picture>
<source srcset="//ваш сайт/путь к картинке.webp" type="//ваш сайт/путь к картинке.webp ">
<img src="//ваш сайт/путь к картинке.webp" alt="Описание"class="responsive" width="600" />
</picture>
В помеченное красным, вставьте свои значения
Код с гиперссылкой:
<picture>
<source srcset="//ваш сайт/путь к картинке.webp" type="//ваш сайт/путь к картинке.webp ">
<a href=" адрес ссылки ">
<img src="//ваш сайт/путь к картинке.webp" alt="Описание"class="responsive" width="600" />
</picture>
Код с подменой webp на jpg для некоторых браузеров:
<picture>
<source srcset="//ваш сайт/путь к картинке.webp" type="//ваш сайт/путь к картинке.webp">
<source type= " ваш сайт/путь к картинке.webp" srcset = "//ваш сайт/путь к картинке.webp" >
<img src = "// ваш сайт/путь к картинке.jpg" alt = "Описание" class="responsive" width="1080">
</picture>
Полезные ссылки: